Компаниям важно постоянно быть на связи с пользователями, учитывать их мнение и оперативно отвечать на вопросы. Простой способ это сделать — внедрить форму обратной связи. Расскажем, как и где разместить такую форму.
Что такое форма обратной связи
Форма обратной связи — это специальный раздел на сайте с вопросами/указаниями и полями для заполнения. Обычно ее делают в виде всплывающего окна. Клиент оставляет свои контакты/пишет отзыв, прикладывает файл (если есть такая опция), а программа отправляет информацию владельцу сайта. Иногда в форму добавляют капчу, чтобы защититься от спама;
Зачем ФОЗ нужна бизнесу
С помощью формы клиенты могут:
-
оставить заявку на обслуживание, обратный звонок или переписку с менеджером компании;
-
предоставить свои контакты для связи;
-
написать отзыв;
-
поучаствовать в опросе.
Компании же запрашивают необходимую информацию от клиентов и на ее основе улучшают бизнес-процессы. Например, прорабатывают скрипты для менеджеров, чтобы те быстрее и точнее решали проблемы покупателей.
Как правильно ее сделать
В зависимости от типа обратной связи, форму размещают:
-
в правом нижнем углу страницы;
-
в разделе контактов;
-
в футере — решение для лендингов, чтобы моментально побудить к целевому действию;
-
на отдельной странице;
-
во всплывающем окне по центру страницы.
Не стоит дублировать формы на каждой странице сайта.
Структура обычно состоит из полей:
-
имя (ФИО) пользователя;
-
e-mail или номер телефона;
-
тема;
-
поле для ввода текста;
-
капча — защита от спама.
Форма на html
Чтобы написать форму обратной связи на html, используют теги:
-
<form> — создание формы. Содержит обязательные атрибуты action=“” (указание скрипта для обработки формы) и method=“” (get/post — способ пересылки данных на сервер).
-
<textarea> — поле для текста. Атрибут type=“text” указывает на то, что в поле нужно ввести текст. А placeholder=“Введите сообщение” внутри поля подсказывает пользователю действия.
-
<input> — универсальный тег для создания текстового поля.
-
<fieldset> — группировка элементов формы.
-
<legend> — заголовок для группы элементов.
-
<label> — подпись к элементу формы.
-
<button> — создание кнопки. Внутри тега прописывают типы действий, например, submit — разместить, reset — сбросить. Так, полный код кнопки отправки выглядит так: <button type=“submit”>Отправить</button>.
Вам также пригодятся дополнительные атрибуты для проверки заполнения форм:
-
required (требуется). Добавляют ко всем или к обязательным полям формы. Пока пользователь не заполнит их, кнопка отправки будет неактивной.
-
formnovalidate (невалидная форма). Прописывают внутри тега кнопки. Пользователь не сможет отправить форму, пока не заполнит поля.
Чтобы задать форме параметры, используют тег <style> — перед кодом самой формы. Внутри него прописывают атрибуты, например:
-
background-color — цвет фона;
-
width — ширина (в процентах или пикселях);
-
margin — внешний отступ от края элемента до соседнего;
-
padding — внутренний отступ от края элемента до соседнего.
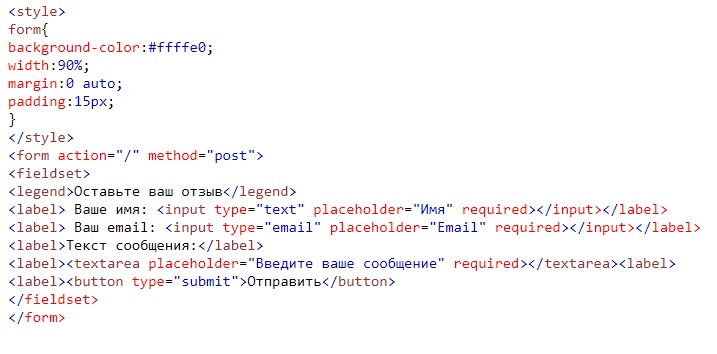
Пример кода формы обратной связи с этими элементами:

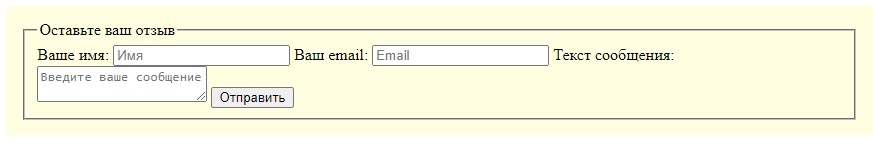
Результат — простая форма для пользователей:

Вы можете добавлять дополнительные элементы формы, например:
-
<input type=“file” value=“Выберите файл”> — прикрепление документа или изображения.
-
<select> — создание выпадающего списка. Чтобы добавить варианты, используйте тег <option> и прописывайте внутри него элементы.
-
<input type=“checkbox”> — независимый переключатель с несколькими вариантами ответа.
-
<input type=“date”> — указание даты.
Скрипт на php
После того как вы создали форму в html, пропишите php-скрипт для проверки указанных в форме данных, отправки письма и получения уведомлений.
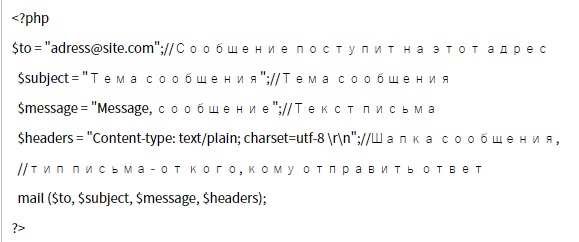
Пример простого скрипта для отправки сообщения администратору сайта:

Бесплатные онлайн-формы
Вы можете создать форму обратной связи для сайта с помощью конструкторов. Просто задайте необходимые параметры, сохраните форму, скопируйте ее код и добавьте в разметку вашего сайта. Сервисы:
Google Forms. Простой и гибкий конструктор с русскоязычным интерфейсом. Если вы пользуетесь аналитикой Google, вам будет доступна статистика по показам. Из недостатков — минимальные возможности персонализации (17 похожих шаблонов).
QForm. Конструктор с понятным интерфейсом и визуальным редактором. Используйте шаблоны или настройте собственный дизайн, защитите форму от ботов. Есть возможность интеграции с CRM и другими сервисами.
|
Подключите Виджеты MANGO-OFFICE, чтобы поддерживать коммуникацию с клиентами. Пользователи выберут удобный способ связи и оставят свои контакты во всплывающем окне. Программа передаст их в ваш контакт-центр, а менеджеры свяжутся с клиентами в удобное время. |
Главное в статье
-
Форма обратной связи нужна, чтобы собирать заявки, контакты и отзывы пользователей, проводить опросы.
-
Окно обратной связи создают с помощью html-кода. Php-скрипт обрабатывает данные и доставляет их администратору сайта.
-
Бесплатные конструкторы позволяют создать формы с настраиваемыми полями и индивидуальным дизайном.
< читать Журнал








































































































